Sidebars in WordPress can be incredibly useful. They’re great for displaying widgets like category lists, social media links, or search bars. However, they don’t always serve every website’s needs. Some designs thrive on clean, distraction-free layouts or full-width content.
This blog will guide you through 7 methods you can use to remove the sidebar in WordPress, from theme settings to advanced customizations. Whether you’re tweaking your site for aesthetic reasons or for user experience, you’ll find a solution that works for you.
Want to stay ahead with AI-driven WordPress insights and stay updated with the latest trends? Subscribe for daily search insights at wpguidepro.com to improve your WordPress strategy!
Table of Contents
Why Remove the Sidebar in WordPress?
Actionable steps, it’s important to understand the “why.” Removing the sidebar can benefit your website in several ways depending on your goals:
- Improved readability
- Faster loading times
- Better mobile optimization
- Clean, professional look
Now that you’ve got the “why,” it’s time to explore how to remove those sidebars.
Method 1. Removing Sidebars Using Your WordPress Theme Settings
Some WordPress themes offer the option to hide sidebars or adjust their layout using built-in settings. If you’re lucky enough to have this feature available, follow these steps:
- Log into your WordPress dashboard.
- Go to Appearance > Customize.
- Look for options related to sidebar layout, such as “Sidebar position” or “Hide sidebar.”
- Select the desired layout or choose to hide the sidebar altogether.
- Save your changes and test out your website’s new look.
Method 2: Using a Plugin
If your theme doesn’t have built-in options for hiding sidebars, don’t worry there are plenty of plugins that can help you achieve this.
Many WordPress themes allow you to customize the layout directly from the theme options, making this the easiest and most beginner-friendly way to remove sidebars.
- Access your WordPress dashboard by logging in.
- Navigate to Appearance > Customize.
- This opens the Customizer. Look for options like Layout or Widgets (depending on your theme).
- Check for page-specific configurations such as “Single Post Layout” or “Page Layout.” Some themes will offer choices like Full Width (No Sidebar).
- Select the option without a sidebar and save your changes by clicking Publish.
Pro Tip: If your theme doesn’t support full-width layouts, you may want to switch to a theme that does. Popular options include Astra, OceanWP, and GeneratePress
Method 3. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
Since WordPress launched block-based themes like Twenty Twenty-Two, removing sidebars has become easier for modern sites.
How to Remove the Sidebar Using Full Site Editing
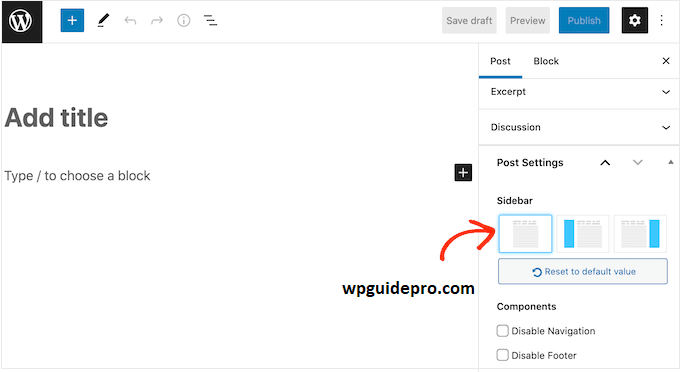
- From your WordPress dashboard, go to Appearance > Editor.

- You’ll now see an overview of your site’s template structure.

- Look for the Templates section. This might include your homepage, single posts, or static pages.

- Choose a specific template (e.g., Single Post) to edit.

- Click on the sidebar container in the live editor and hit Delete to remove it. You can also expand the main content block if necessary.
- Save your updates by clicking Save Changes.
Important Note: This option only works on block-based themes. If you’re unsure whether your theme supports Full Site Editing, check its documentation or search for block themes in the WordPress directory
Method 4. Remove the Sidebar From Your Entire WordPress Website (Advanced)
If neither theme settings nor Full Site Editing suit your needs, you can remove the sidebar globally through code. However, this approach requires some knowledge of CSS or PHP. Proceed with caution and always create a backup beforehand!
Steps to Globally Remove Sidebars:
- Access your site’s Theme Files through Appearance > Theme File Editor or via FTP.
- Open the
style.cssfile orfunctions.phpfile. - To hide sidebars globally across your website, add this custom CSS to the style.css file:
```css
.sidebar {
display: none;
}
.content-area {
width: 100%;
}
```For advanced users, tweak the PHP template files to completely remove the sidebar calls. Look in single.php and page.php for code like:
```php
get_sidebar();
```Delete this line, then save your changes.
Pro Tip: Use a child theme when editing templates to ensure your changes won’t be overwritten during updates.
Method 5. Removing Sidebars From Individual Pages in WordPress
Sometimes, you only want to remove sidebars for specific pages instead of your entire site. Here’s a quick way to achieve this:
- Navigate to your Pages section in the WordPress dashboard.
- Select the page you want to edit by clicking on its title.

- Locate the sidebar options in the Page Attributes or custom layout sections in the right-hand sidebar (this depends on your theme).
- Choose a Full Width layout from the dropdown. If your theme doesn’t include this, try exploring plugins like Elementor or Beaver Builder for layout control
Method 6. Removing Sidebars from a Static Page in WordPress
Static pages, such as “About” or “Contact,” often benefit from a clean, full-width design to minimize distractions. Here’s how:
- Edit the static page from the Pages section.
- If your theme doesn’t offer layout settings, use a page builder like Elementor or Gutenberg.
- Drag and drop widgets to create a full-width experience. Simply leave out any sidebar placeholders or widgets.
Method 7. Remove the Sidebar from a Single Post in WordPress
What if you only want no sidebar on a blog post? This is a good option for storytelling formats or guest posts.
- Go to Posts > All Posts and select the post you want to edit.
- Scroll to the layout options. Many themes include options for single posts that support full-width or no-sidebar layouts.
- If unavailable, an alternative is editing through custom fields or plugins like Post Layouts by WPDeveloper, which allow granular layout control.
- Apply changes and save the post.
Optimize Your WordPress Experience
Removing the sidebar is a great way to modernize your website and align it better with your branding or usability goals. Whether you’re doing it through theme settings, Full Site Editing, or custom code, each method has its unique advantages based on your technical comfort level.
Are you looking for more ways to enhance your WordPress site? Stay tuned for more tips on design, speed optimization, and functionality in our upcoming blogs.
Related Guides:
Customize 404 Page in WordPress: https://wpguidepro.com/customize-your-404-page-in-wordpress/
Change Footer in WP Admin: https://wpguidepro.com/change-footer-in-wordpress-admin/
Dark Mode to Admin: https://wpguidepro.com/easily-add-dark-mode-to-your-wordpress-admin/
Block IPs in WordPress: https://wpguidepro.com/block-ips-in-wordpress-safely/
Lock Pages in WordPress: https://wpguidepro.com/smart-way-lock-wordpress-pages/