Twitter is a powerful platform where you can build your brand, talk to people, and bring more people to your website. If you want people who visit your website to also see your Twitter page, then an easy way is to put a Twitter Followers popup on your website.
Popup means a small screen that appears on the front of the website. If it is installed properly, it does not annoy anyone, but rather draws their attention to the Twitter page.
In this guide you can learn:
- How to create a popup that looks good
- How to get the embed code for your Twitter page
- And how to easily embed it in your WordPress website
This way you can get more followers, talk to people, and even show your latest tweets.
Want to stay ahead with AI-driven WordPress insights and stay updated with the latest trends? Subscribe for daily search insights at wpguidepro to improve your WordPress strategy!
Table of Contents
Why Promote Your Twitter Followers Page in WordPress?
Before we go into details, let’s first understand why it is important to promote a Twitter page on your WordPress website.
Increase your audience
People who visit your website are already interested in your content or brand. If you send them to your Twitter page, they can become your followers and connect with you there too.
Make your brand famous
Twitter page is a part of your website. When you promote it, people think that you are active everywhere. This makes your brand memorable.
Show your activity
If you tweet regularly on Twitter, people think you are an expert. When you show your Twitter page on the website, people can see your hard work and knowledge.
Involve people
Twitter popups are an easy way people can follow you without much effort. This increases your engagement.
Step 1: Setting Up a Lightbox Popup for Your Twitter Page
First of all, you have to create a popup which is only for your Twitter followers page. This popup is like a lightbox, which appears like a layer on the screen. Its advantage is that the user’s attention goes only to your Twitter page.
Choosing a Plugin
There are many plugins available in WordPress which help in creating popups. Below are some good and reliable options:
OptinMonster: This is a powerful tool which works well with WordPress and gives many options.

Popup Maker: This is a free plugin which lets you easily create targeted popups.
Elementor Pro: If you are already using Elementor, then the option to create a popup is already there.
After choosing the plugin, go to the WordPress dashboard and click on Plugins, then go to Add New and search for your plugin, install and activate it.
Popup Design
When you design a popup, keep in mind that the design should be simple and match the look of your website. Twitter followers focus should be clearly visible.
Here are some basic steps:
Add text
Write a strong line like:
- Follow us on Twitter
- Connect with us on Twitter for updates and news
Add visuals
- Add Twitter logo or screenshot of Twitter page so that the popup looks good.
Keep the popup simple
Set the popup in such a way that it appears after 10 or 15 seconds, or when the user is scrolling the page. This way the popup will not bother anyone
Step 2. Creating a Twitter Page Embed Code
Now the next step is to create an embed code of your Twitter page which appears inside the popup. This way people can see your tweets or follow you in one click.

Twitter Embed Code Make Easy Way
- Go to Twitter Publish Tool
First of all open this website in the browser:
publish.twitter.com- Enter the link of your Twitter Page
Enter the link of your full Twitter page there.
For example:
https://twitter.com/YourUsernameChoose the Display Option
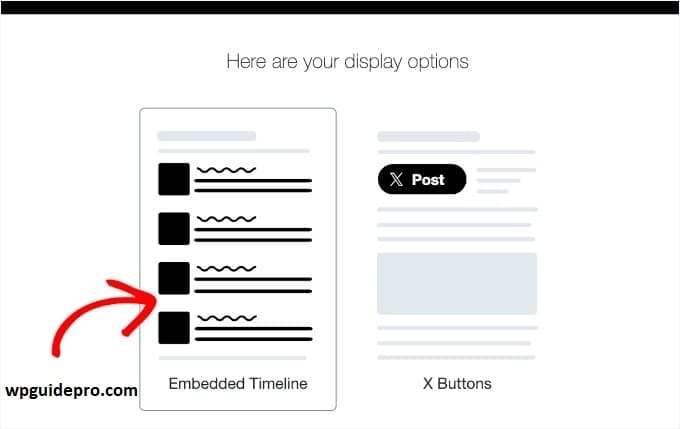
You will get two options:
- Embedded Timeline: This way people can see your latest tweets.
- Twitter Button: With this people can follow you in one click.
Select the one you like.
Customize if you want If you want, you can change the code a little like:
- Setting the width or height
- Changing the color
- Matching the layout with your website design
Copy the Embed Code
When you are satisfied, click on Copy Code.
This code will be put in your popup so that people can directly see your Twitter content or follow you.
Step 3. Adding Twitter Followers Page Lightbox Popup to Your Website
Now that you have the Twitter embed code, you have to put it in the same popup that you created in Step 1. Below are simple methods for three plugins:
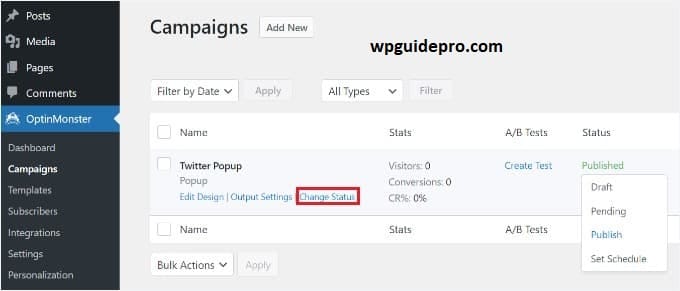
If you are using OptinMonster
- Go to the OptinMonster dashboard and edit your popup.

- Select the Custom HTML block there.
- Now paste your Twitter embed code in that block.
Now check on which page you want to display this popup.
If you are using Popup Maker
- Go to the Popup Maker dashboard and click on Edit Popup.
- Select Text mode in the popup editor.
- Wherever you want the Twitter timeline or button to appear, paste your code there.
If you are using Elementor Pro
- Open the popup editor in Elementor.
- Drag the HTML widget and insert it into the design.
- Now paste your Twitter embed code in the box of this widget.
Be sure to check before publishing
When everything is done, be sure to check the preview of the popup:
- Is the popup opening at the right time?
- Is it looking correct on mobile as well?
- Is the Twitter content loading properly?
- If everything is fine, publish the popup
Further Reading: More Twitter Marketing Tips
You can also use some other simple ways so that more people see and follow your Twitter page:
Learn to use hashtags Use hashtags that match the topic of your tweet. For example, if you are writing about technology, use #Tech or #Technology. This will get more people to see your tweet.
Tweet daily Make a couple of tweets every day. This will help people remember you and new people will also follow you.
See who liked your tweets There is a tool on Twitter called “Twitter Analytics”. This way you can see which tweet people liked the most. Then write the same tweet again.
Do live chat Sometimes you can keep time on Twitter and talk live with people. Like a series of questions and answers. This way people like you and you get more followers