Do you want to improve the user experience of your website and want people to visit your site again?
Then we strongly suggest you try Google Lighthouse.
Google Lighthouse is a free tool designed to improve the user experience of your website. It tells you what’s wrong with your website, gives useful tips, and helps you improve your site
We also use Google Lighthouse on our website WPGuidePro to improve its speed and performance. And when someone buys our Site Speed Optimization Service, we create a report from Google Lighthouse and give it to them.
Ultimately, Google Lighthouse is a very important tool for every website owner – especially those interested in user experience, SEO, and performance.
In this article, we will tell you about Google Lighthouse, explain its features, and show how you can improve the UX of your site using this tool.
Want to stay ahead with AI-driven change footer in WordPress insights and stay updated with the latest trends? Subscribe for daily search insights at wpguidepro.com to improve your WordPress strategy
Table of Contents
What Is Google Lighthouse?
People who visit your website want fast WordPress performance – interesting content and a fun website to visit without any hassles. Not just fast loading pages, but many other things that can improve the user experience of your website.
Google Lighthouse helps you here.
Google Lighthouse is a free and open-source tool designed to improve the user experience and page quality of your website. If you fix the problems this tool shows, then:
- People will stay on your site longer,
- Pageviews will increase,
- And your WordPress site’s SEO will also improve.

How does Google Lighthouse work?
You can do a full UX (user experience) check-up of your website with Google Lighthouse:
- First it checks your site’s performance, SEO, accessibility, and other important things.
- Then it gives you a detailed report that tells you what you should fix.
- This tool tests your website in different ways on both mobile and desktop devices.
- And it also gives you helpful links from which you can learn how to fix problems
How Google Lighthouse Improves Your Site UX
By using Google Lighthouse and implementing its tips, you can make your website much better.
Let’s quickly see how this tool improves the UX (User Experience) of your site.
Fast Loading Time
So that people stay on the site Google Lighthouse gives reasons for your website being slow, such as:
- Slow loading images
- Slow code
- Not being cached properly
By fixing these things, you can make your site fast. When the site is fast, users are happy and do not leave the site quickly.
And not just for the user – a fast site also has better SEO. If your site is slow, search engines like Google rank you lower.
Accessibility
Easy for everyone to use the site
Google Lighthouse tells whether your site is easy for people with disabilities to use or not.
If you make your site accessible for everyone then:
- More people can use your site
- The experience is good for everyone
- If you have an online store, sales can also increase
Accessibility is also important for SEO. Google prefers sites that are easy for everyone to use.
Mobile Experience
Keep mobile users happy Google Lighthouse checks whether your site is mobile-friendly or not.
Nowadays most people view websites on their phones. If your site does not work properly on mobile, people leave the site.
And now even Google uses mobile-first indexing. This means that mobile experience affects search ranking.
SEO
Your website is easily found in Google Lighthouse checks the SEO rules of your site.
It checks whether search engines can easily find and understand your site or not.
Performance + UX + SEO = more traffic and better ranking.
User Engagement
Logs spend more time When your site is fast, accessible, and mobile-friendly:
- Logs stay longer
- Bounce rate is lower
- Conversions (sales, signups, etc.) increase
How to Use Google Lighthouse
There are many ways to use Google Lighthouse. You can use whichever method you find easy.
Chrome DevTools (built-in within Google Chrome)
If you use Google Chrome browser, then the easiest way is Chrome DevTools.
- First of all open an incognito window.
- Go to the page you want to test.
- Now select View » Developer » Inspect from the menu.
- Either right-click on the page and select “Inspect”,
- Or press the F12 button from the keyboard.
- Now the developer tools will open in front of you – side or bottom.
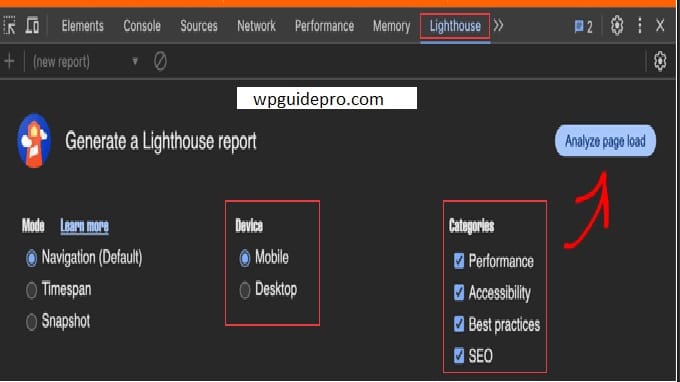
- Click on the “Lighthouse” tab from the top tabs.
Here you can select:
- Whether you want to test on Mobile or Desktop
- Which areas to test (like Performance, SEO, etc.)
- Then click on the “Analyze page load” button.
- Lighthouse will start testing your site.
Chrome Extension (if you want you can install it)
- If you want you can also install the official Chrome extension of Lighthouse.
- The extension has to be allowed in incognito mode.
- Once it is installed, its icon will appear in the top corner of the browser.
- Click on that icon, select options, and see the results.
- You can also export the results to Google PageSpeed Insights.

PageSpeed Insights (easy to use on the web)
This is a simple website tool that uses Google Lighthouse.
- Go to the PageSpeed Insights website.
- Enter the URL of the page you want to test.
- Click on the “Analyze” button.
You will get full results from Google Lighthouse – including scores for speed, SEO and Core Web Vitals etc.

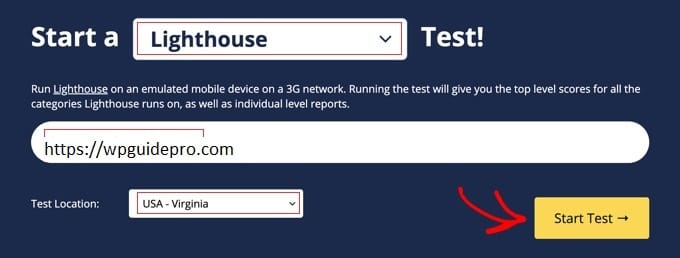
WebPageTest (for slightly advanced users)
If you want to do advanced testing (like testing from different countries), use WebPageTest.
- Enter the URL of the website.
- Select “Lighthouse” from the dropdown.
- Select the location from where you want to test.
- Then press the “Start Test” button.

This is best for developers and slightly tech-savvy people.
How to Audit Your Site UX Using Google Lighthouse
First open the Google Lighthouse tool (as mentioned earlier — from Chrome DevTools, Extension, or PageSpeed Insights).
Step 1: Set the Settings
Before starting the audit, there are a few options to choose.
Pro Tip: Before testing on your main website, create a “staging website”. This will allow you to test and make changes safely without slowing down the real website.Step 2: Choose Audit Types
Google Lighthouse allows you to do 4 types of audits:
- Performance (how fast the site is)
- Accessibility (how easy the site is for disabled people)
- Best Practices (whether the site is safe and modern)
- SEO (whether the site is visible in search engines)
- You can select one or all audits. It is best to select all for a complete test.
Step 3: Select Devices
You can test:
- Mobile version
- Desktop version
Both versions should be tested time-to-time, so that everyone gets a good experience.
Step 4: Click on “Analyze Page Load” button
When everything is set, click on “Analyze page load” or similar button.
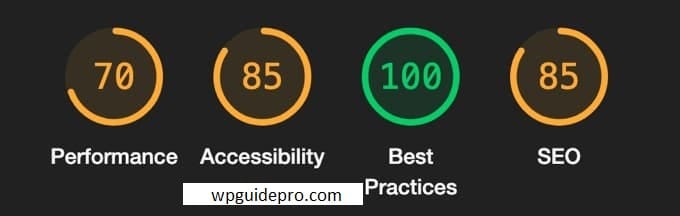
Step 5: View Scores (between 0-100)
You will get a score for each category:

- Green (90-100) – Very good
- Orange (50-89) – Need to improve a little
- Red (0-49) – Very weak area, improve immediately
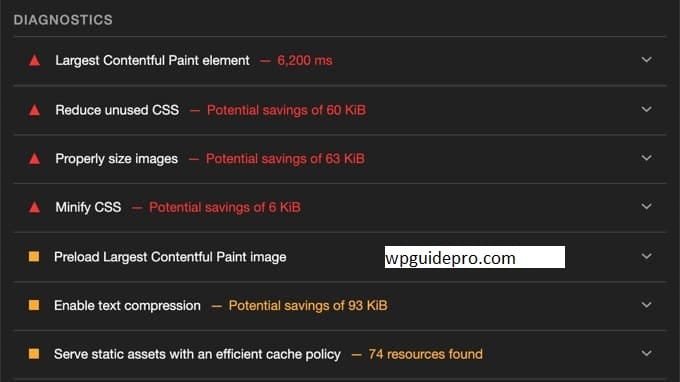
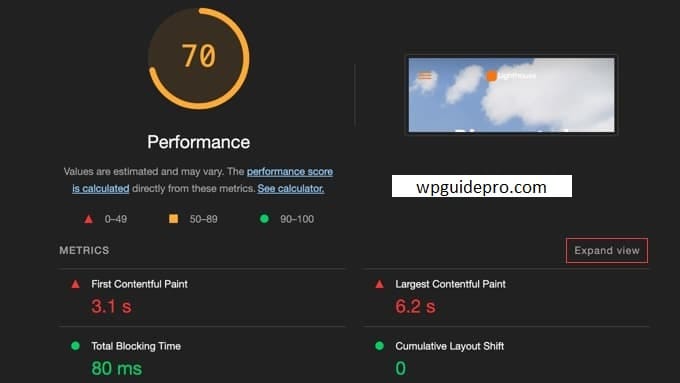
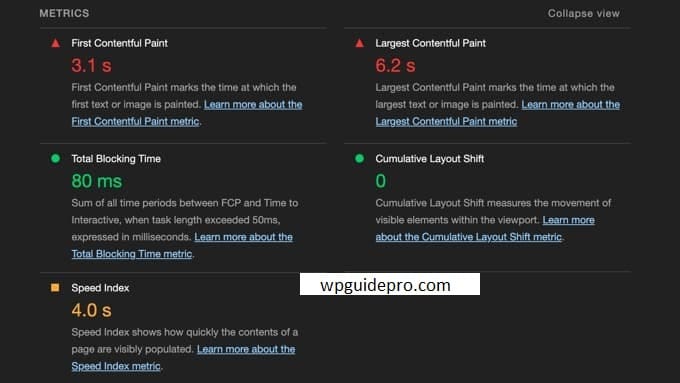
Lighthouse Report Details:
- Performance Audit This tells how fast the site is.

- Speed Index and Core Web Vitals are also available.
- Metrics are also color-coded (green, orange, red).

- You can see more details by clicking on “Expand View”.
- It is most important to fix the things which are in red.
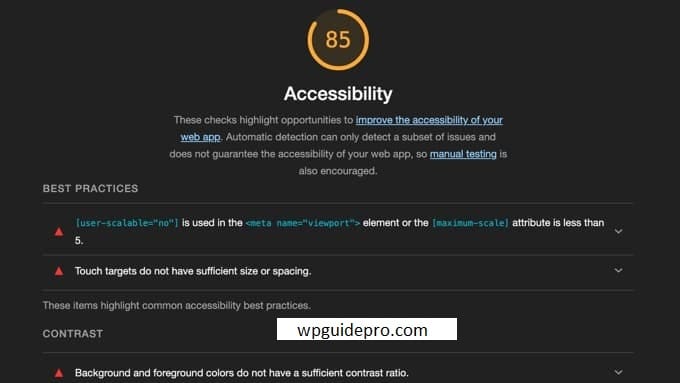
Accessibility Audit:
- Is the site easy for disabled people or not?
- Are ARIA labels being used or not?
- Are the colors readable?
- Can the site be used with the keyboard?
- You can expand every problem and see it in detail.

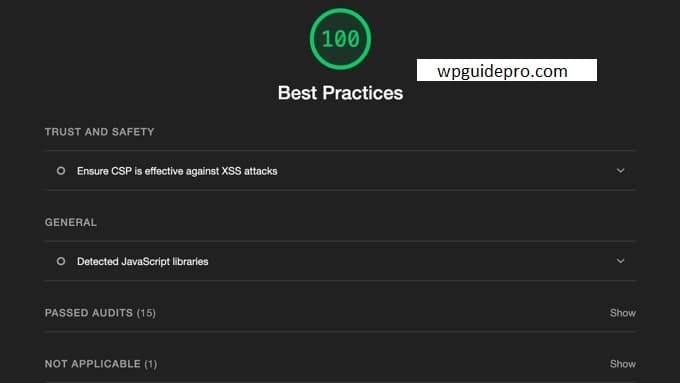
Best Practices
- Is the website secure?
- Is modern coding being used?
- Is there any risky code or outdated method?

SEO Audit:
- Do images have alt text?
- Are the links named properly?
- Can Google index these pages?
By improving all these, your site can come up in search results.
Frequently Asked Questions About Google Lighthouse
Q1: What is Google Lighthouse? Google Lighthouse is a free and open-source tool that tests your website.
It checks:
- Website speed (Performance)
- Ease for disabled people (Accessibility)
- Chances of being searched on Google (SEO)
And many other things
This tool gives you reports and suggestions on what things you can improve.
Consider it a free checker for your website.
Q2: How does this tool improve the user experience (UX) of my website? Lighthouse tells you:
- Is your site slow or fast
- Is it working well on mobile or not
- Is it easy for disabled people or not
- If you fix the issues that Lighthouse tells you about, your site becomes better for everyone.
Q3: Do I need to be a developer to use Lighthouse?
- No, you do not need to be a developer.
- You can easily run a Lighthouse audit from within the Google Chrome browser or from the Google PageSpeed Insights website.
- If you have a little coding knowledge, it becomes easier to understand the results but everyone can use the basics.
Q4: How to access Lighthouse?
- You can run Lighthouse in these ways:
- From the “Lighthouse” tab in Google Chrome’s Developer Tools
- From the official Chrome extension
- From Google PageSpeed Insights
- From the WebPageTest website
Q5: What things does Lighthouse check? This tool checks multiple things:
- Performance website loading speed
- Accessibility is it easy to use for disabled people or not
- SEO is your site search engine friendly or not
- Best Practices is the site built in modern and safe ways or not
Q6: How to fix the problems that Lighthouse tells?
Lighthouse gives you solutions and links with every issue.
Common solutions:
- Reduce image size
- Compress the code (minify)
- Use CDN so that the site is fast
If there is a difficult problem, you may have to take help from the developer.
Q7: How many times should Lighthouse audit be run? It is good to run it once every month.
And whenever you make any major change in your website, do a Lighthouse audit after that too.
Q8: Will a good Lighthouse score help my site rank on top in Google? Not directly, but it helps indirectly.
If your site is fast, user-friendly and accessible, people will like to use it and this can make Google rank your site higher.
Q9: Is Google Lighthouse free? Yes, it is a 100% free tool.
You can audit your site with it without paying any money.