Have you ever thought that if people can see any Enlarge Images on your website by zooming it easily, then what will be their experience?
It could be that you are writing a blog, a portfolio to showcase your work, or a small online shop – in every case the option of zooming the pictures is quite beneficial for the users. When people can see an image clearly, then it becomes easy for them to understand the content and they also get a good impression of the website.
In this guide, I’ll share some simple ways you can add this feature to your WordPress site without any coding hassle. One way is through WordPress’ own system, and the other two methods are using trusted plugins.
It’s not too complicated just follow the step-by-step and see how small things can improve both the look and feel of your site.
Want to stay ahead with AI-driven in WordPress insights and stay updated with the latest trends? Subscribe for daily search insights at wpguidepro.com to improve your WordPress strategy.
Table of Contents
Why Enlarge Images Upon Click in WordPress?
Before we go into the details, let’s first look at why the feature of showing clickable images is so important for a WordPress site.

User experience is better
When people can see a picture clearly, without filling up the entire screen, their overall experience becomes much smoother. This feature is also useful for photos, products, charts, or infographics that are high-quality or detailed.
Site seems a little more interactive
If users can interact with something like clicking on an image to enhance it their interest increases. This makes them stay on the site for a longer time and delve into the content.
It is also helpful for mobile users
Nowadays most people view websites from mobile only. In such a situation, if there is an option of image zoom, then they understand things clearly. This also improves the mobile viewing experience a lot.
Visuals look more professional
If you are a designer, photographer, or show your products, then giving the option of image enlargement makes your work more professional. Every detail is clearly visible to the users, and the overall presentation is also strong.
Method 1: Using the Default WordPress Feature (Simple)
If you avoid using plugins, then there is no need to worry. WordPress itself has a built-in feature that gives the option to open images in full size. Let’s see how to use it:
How to apply Step by Step:
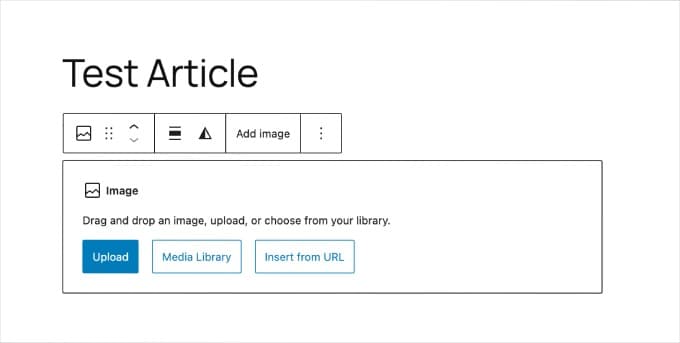
Upload image
While editing a post or page, upload the image you want to display or select it from the media library.

Set the link to Media File
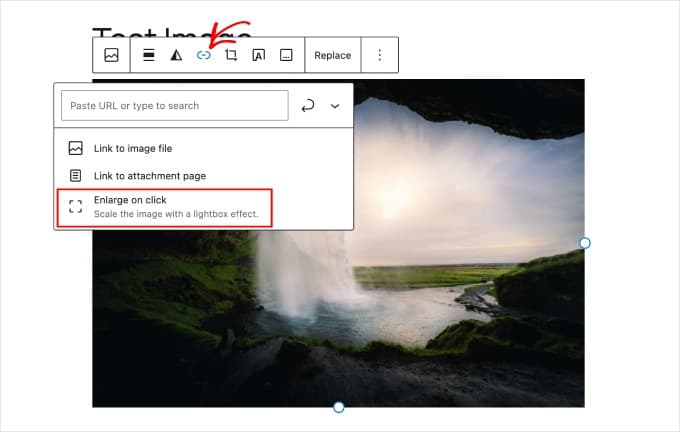
While inserting an image, you will find Attachment Display Settings in the sidebar. There will be an option of Link To – select Media File from it.

Save or Publish the post
After applying the settings, update or publish the post. When a visitor clicks on the enlarge image, it will open in full size – either in the browser viewer or on a new tab.
Benefits:
- No need for any plugin
- Quick and easy setup
Disadvantages:
- No Lightbox effect
- User goes to another page on clicking the image
If you want only basic features, then this method is enough. But if you want the image to zoom on the same page, without reloading – then definitely see the advanced options given below.
Method 2: Using a Lightbox Plugin (More Customization)
Lightbox is a feature that whenever a visitor clicks on an image, the enlarge image opens in an overlay popup and the background becomes slightly dark. This makes the viewing experience more clean and attractive.
Which Plugin to Use?
You can use Responsive Lightbox and Gallery plugin which adds the effect of lightbox.

How to Setup Step by Step
- Install and Activate Plugin
Go to WordPress Dashboard → Plugins → Add New. There search for Responsive Lightbox & Gallery, then install and activate. - Adjust Lightbox Settings
After the plugin is activated, go to its settings. You can choose animations like fade or slide, and also set the image size. - Link your images to media file
When you add an image to a post, don’t forget to set the Link To option to Media File — as mentioned in the first method. The plugin will do the rest of the work on its own. - Test it
Preview the post and check if the image is visible in the lightbox popup when you click on it.
Benefits:
- The look and feel of the website becomes more professional
- You can customize the Lightbox style
- Works well on both mobile and desktop
Disadvantages:
- Plugin needs to be installed
- Settings may seem a bit confusing to new users
Method 3: Using a Gallery Plugin
If you have a lot of enlarge images on your website like a product gallery, portfolio or photography collection — using a gallery plugin is the best option. Not only does it help you organize images, it also offers a zoom-in (lightbox) feature.
Recommended Plugins: You can use Modula or NextGEN Gallery. Both are user-friendly and popular plugins.
Setup using Modula plugin (Step-by-Step)
- Install and activate the plugin Go to WordPress Dashboard → Plugins → Add New. Search for Modula, then install and activate it.
- Create a new gallery Go to the Module section of the dashboard and click Add New. Create a new gallery by uploading your pictures.
- Customize Lightbox and Layout Enable lightbox in gallery settings and choose your layout like Grid, Masonry or any other style you like.
- Add gallery to page When the gallery is ready, copy its shortcode and paste it in the WordPress editor wherever you want to display it.
- Preview and Publish In the last step, preview the post if everything looks fine, publish it.
Benefits:
- All images are displayed in a clean and beautiful layout
- Lightbox and interactive effects are available
- Mobile responsive and performance optimized
Disadvantages:
- Some features are available only in the paid version
FAQs About Enlarging Images in WordPress
Q1. Can I load images without a plugin?
Yes, WordPress’ default feature allows that when you link an image to a “Media File”, it opens in full size. It’s simple, but it works.
Q2. Which is the best lightbox plugin for beginners?
Responsive Lightbox & Gallery is an easy plugin that is perfect for beginners. The setup is easy and the options are also good.
Q3. Do gallery plugins work well on mobile as well?
Yes, modern plugins like Modula and NextGEN are mobile-friendly. Your website runs well on every device.
Q4. What to do to zoom high-quality images?
Always upload high-resolution images, and use a tool like WP Smush to compress them. This will keep the image quality good and the site will not slow down.
Bonus Resources: Manage & Improve Your WordPress Images
Want to take your website’s Enlarge images to the next level?
Then here are some useful resources to help you:
• How to optimize images for WordPress: Improve both site speed and SEO — without losing image quality.
• Top image compressing plugins: These tools save your site’s bandwidth and make the page load faster.
• How to create amazing graphics for WordPress with free tools: A simple guide to learn how to create amazing visuals — without becoming a designer.
If you manage images correctly, not only will your site look better but its performance will also become top-level.
Unlock the Power of Interactive Images
When you enable image enlargement, you don’t just show the pictures — you create an amazing and user-friendly experience for your visitors. Whether you like the simple way, want some customization, or want a professional gallery — there’s an option for everyone.
Ready to upgrade your images? Just choose the method that’s best for your website, and make your WordPress site even better today!